Cat Care - Mobile App for Simplifying Daily Cat Care
Client
Cats of Prisma Volunteer Group
Project Duration
8 weeks
Industry
Animal Welfare / Rescue / Non profit
Tools Used
Google Docs, Canva, Figma
Cats of Prisma needed a way to coordinate daily care for community cats, but volunteers were struggling with tracking feeding schedules and medical needs across multiple applications.
I designed a mobile app that centralizes feeding logs, health updates, and cat profiles to solve both problems, which hopefully will lead to better coordination among volunteers and improved care consistency for the cats.



Challenge
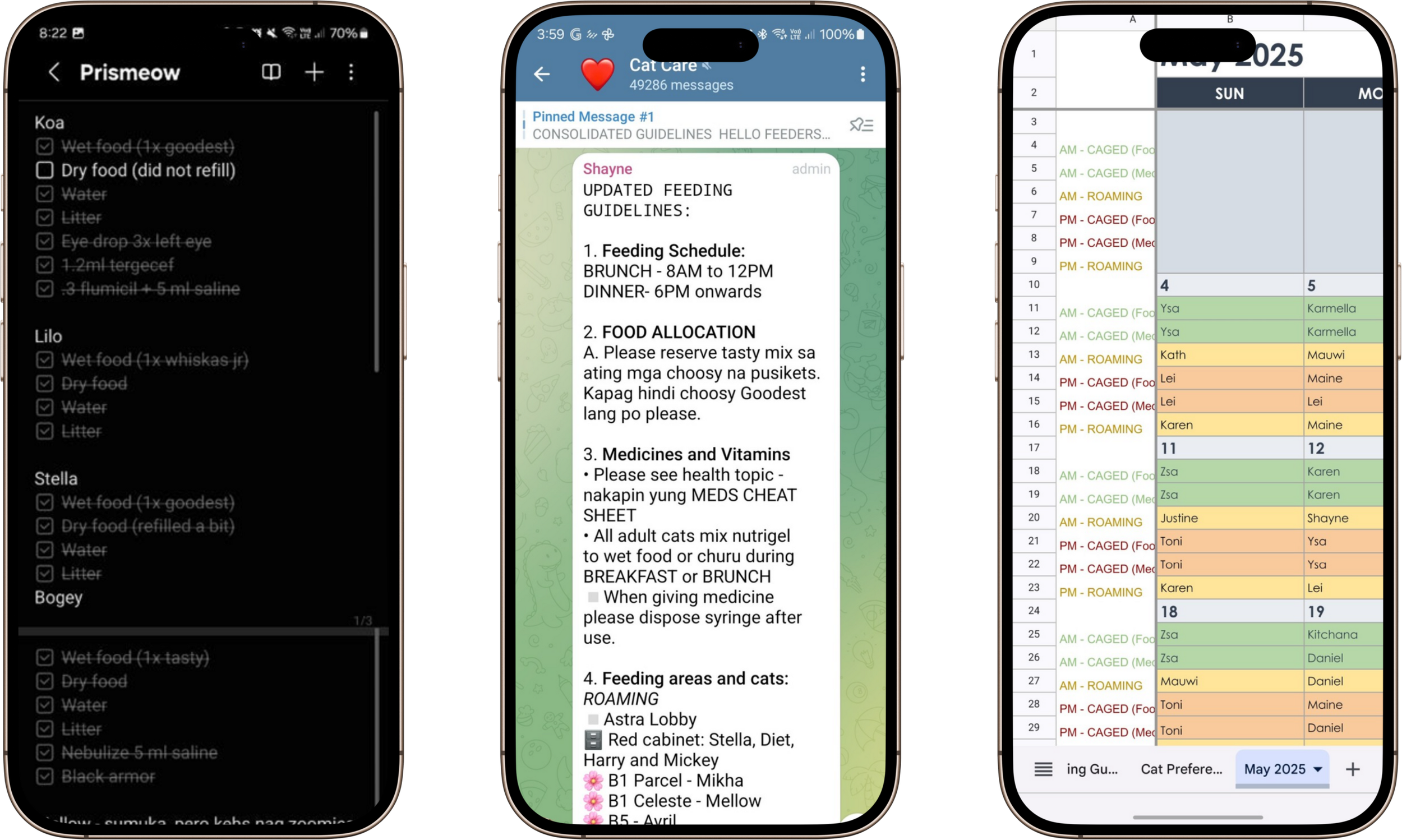
Community cat volunteers often rely on informal systems—like chat groups, different apps, or memory—to manage daily feedings, track medical needs, and share responsibilities. This lack of organization can lead to missed meals, delayed treatments, and volunteer burnout. Without a centralized and intuitive tool, it's difficult to sustain consistent care for multiple cats across different locations.
Role & team
I led the end-to-end design process of the Cat Care App, from initial user research and flow mapping to wireframing, interface design, and prototyping.
Approach:
I applied the Design Thinking Process. This is a non linear approach where I can go back to certain stage depending on the need:
Stage 1: Empathize—Research about my user by User Interview
The target users for this app are volunteers from the Cats of Prisma community. Since there are many active volunteers, I developed a participant profile to help pre-qualify and select the most relevant interviewees for the study. Using this profile as a guide, I selected and interviewed five volunteers. I also adapted a discussion guide template provided by our professor to fit the specific context of this project, ensuring that the interviews would yield useful insights for the app's design.
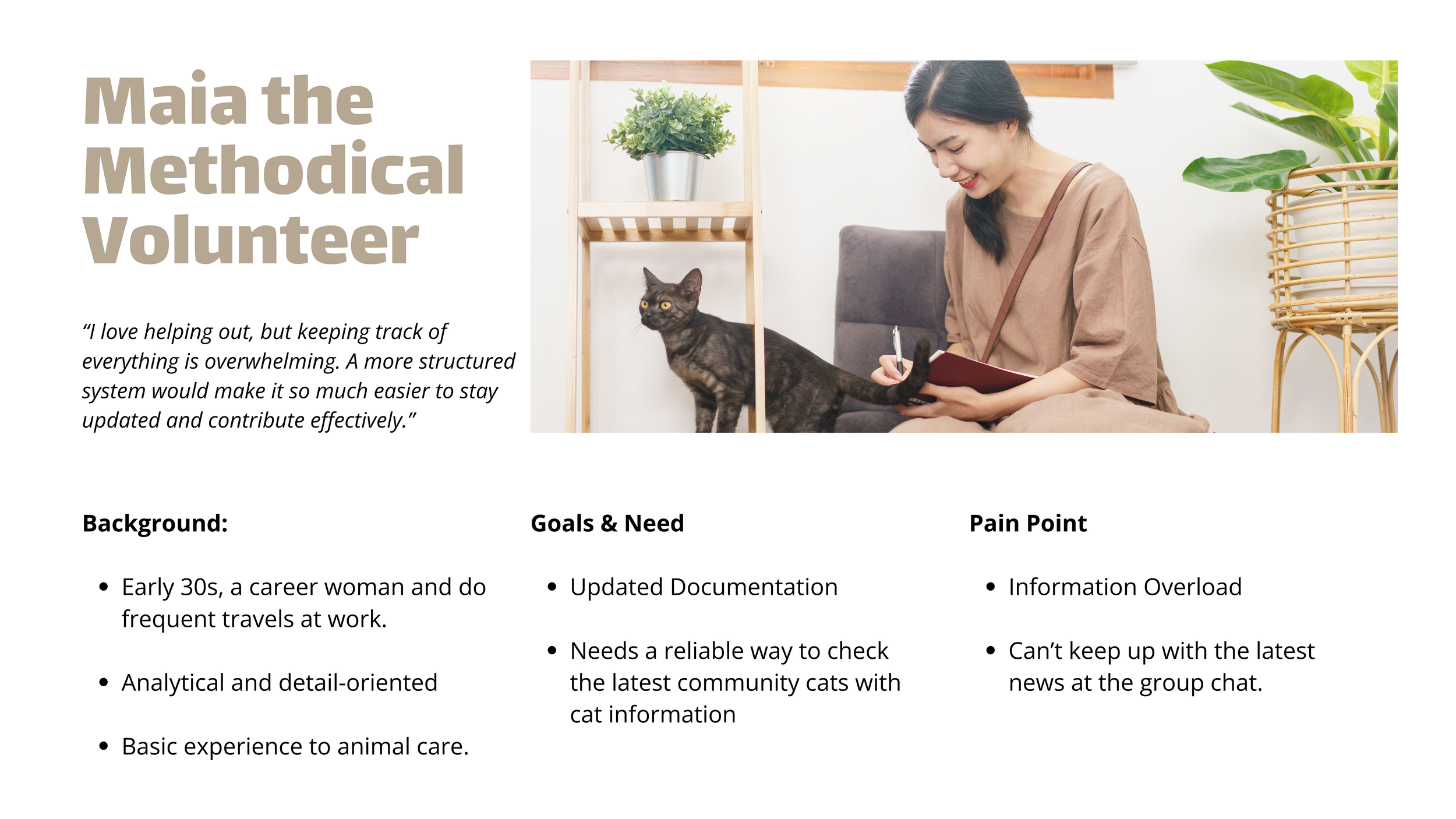
Stage 2: Define—State Your Users' Needs and Problems by Persona development
After the interviews, I analyzed my notes and organized them accordingly. I’ve read and selected some trends and commonalities in these 5 participants' interview answers and come up with a persona out of them.
Stage 3: Ideate—Challenge Assumptions and Create Ideas
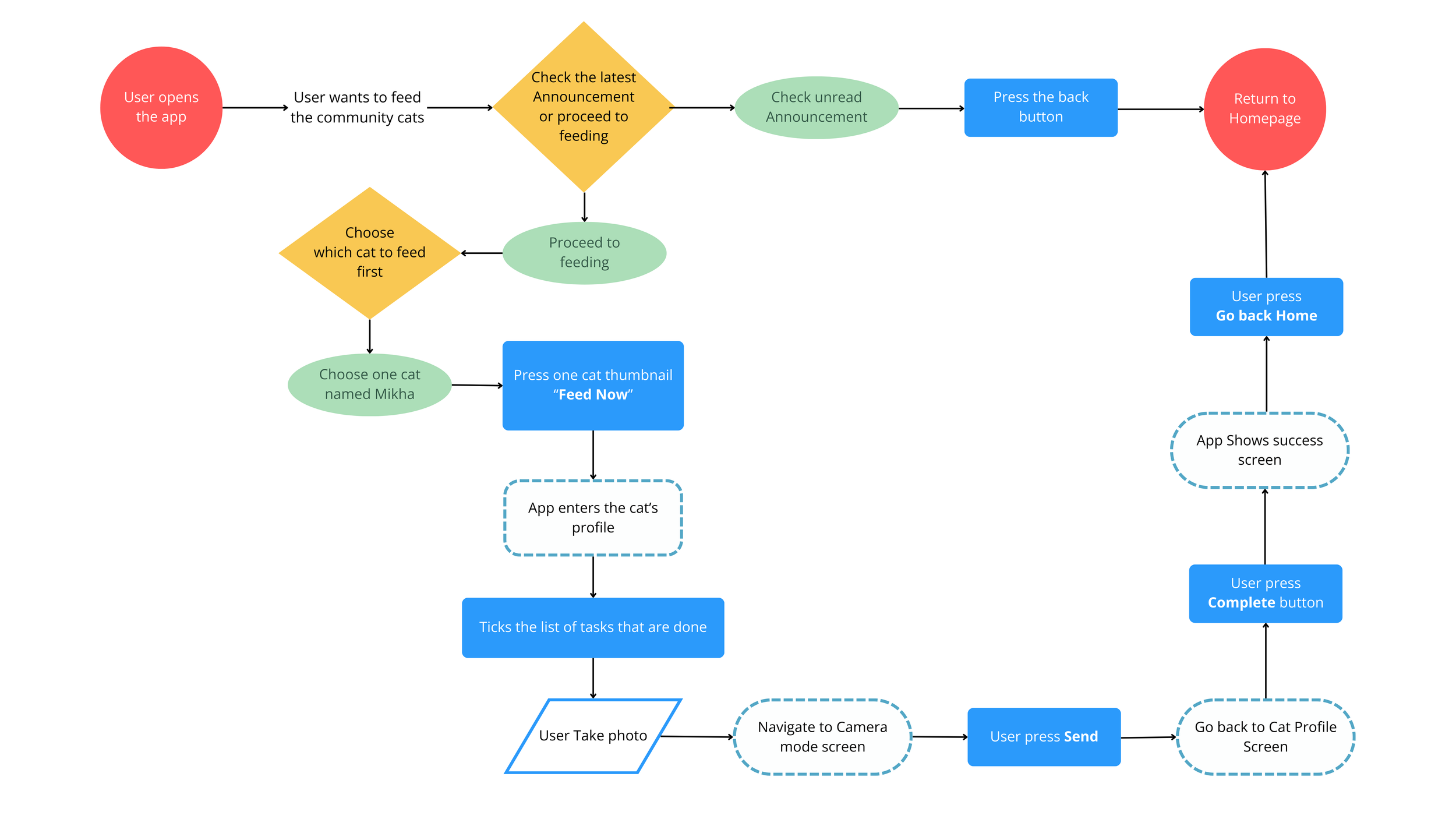
In the Ideate stage, I generated creative solutions to streamline how volunteers log and track cat care activities.Using “How Might We” questions, low fidelity wireframing, and user flow mapping, I developed an initial list of features that I want to have in the first draft of my design.
A few questions that came to my mind. Like the ff questions:
How can we support Maia in being keeping informed in proper animal care
How can we make the volunteer experience more fun for users like Maia?
How can we simplify all the information that Maia can see while doing the cat care routine?
How can we keep her up to date that will fit her busy lifestyle?
How can we make it easier for Maia to catch up with the most important tasks without the need to go through the long threads of chats?
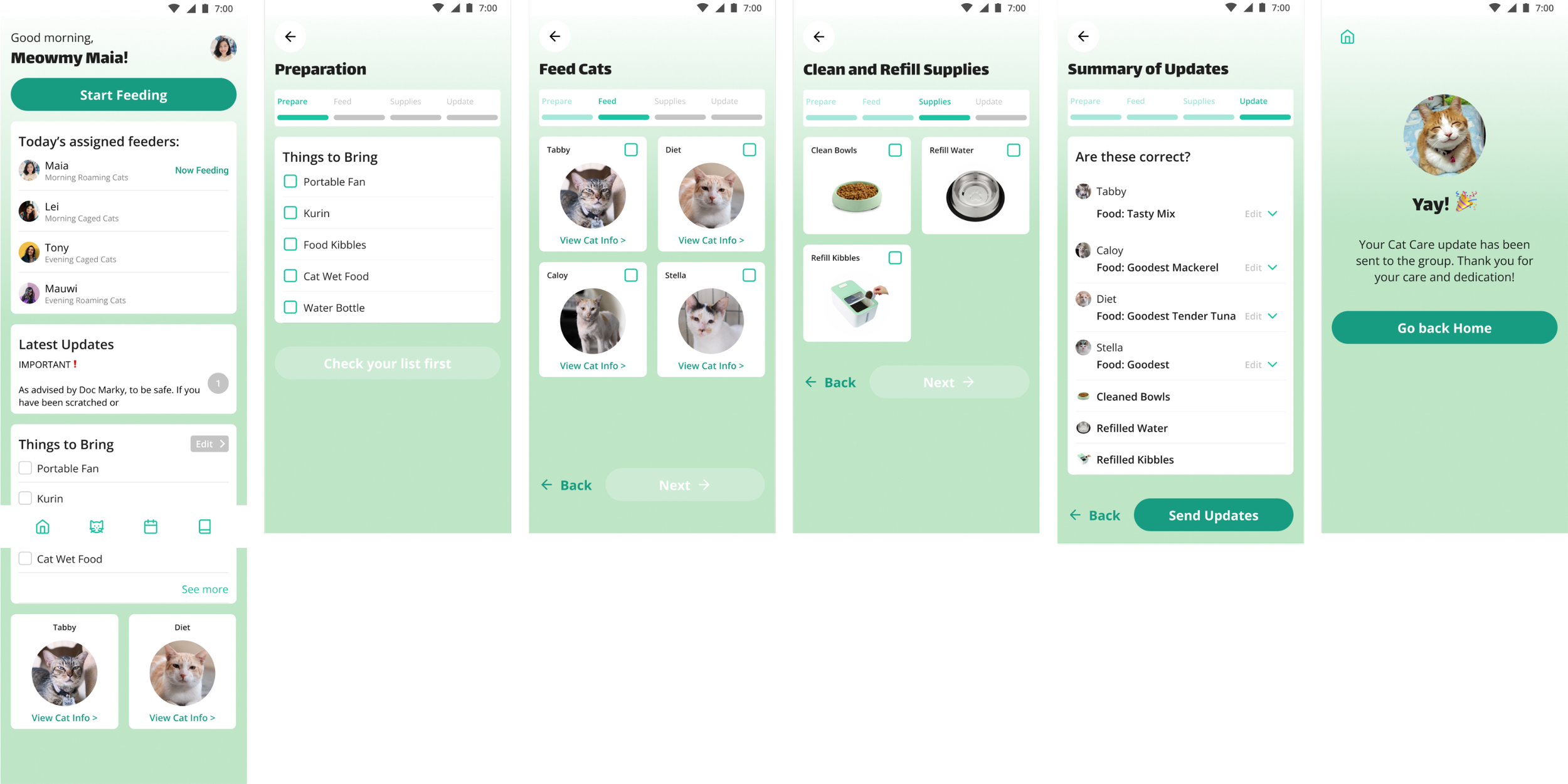
I focuses on designing one user flow that highlights a key feature of the Cat Care App. Within this flow, users can:
Customize the checklist of items to bring during each feeding
Check for the latest updates or announcements from co-volunteers
View a list of cats that need to be fed
Upload photos or videos for group update and documentation
Access cat profiles with details such as personality, food preferences, territory, and health information
Send updates to the group with an auto-generated summary
Stage 4: Prototype
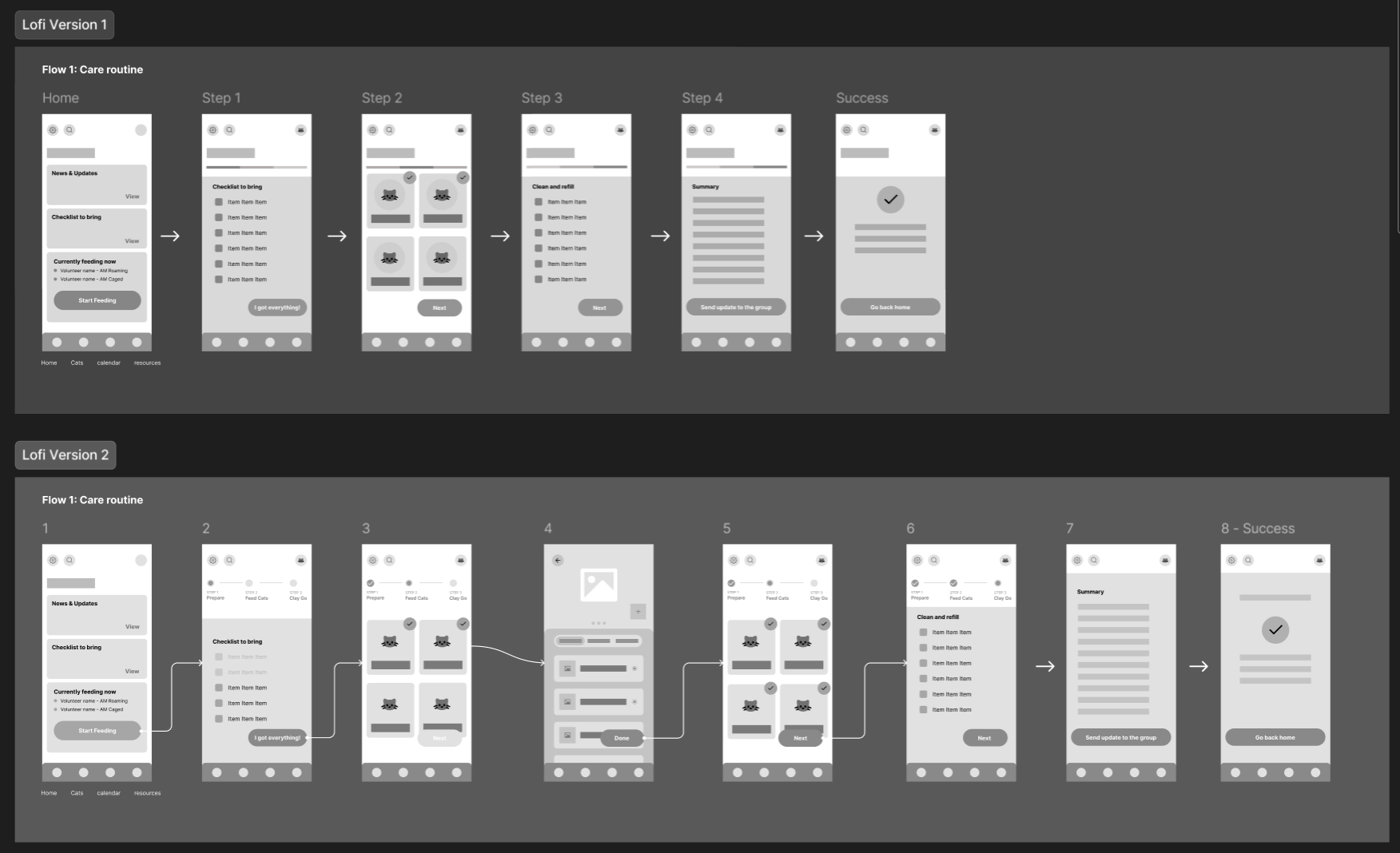
To bring my ideas to life, I created a scaled-down, interactive prototype using Figma, focusing on core features. My goal was to simulate real user interactions and gather early feedback on usability and functionality.
By prototyping key screens and flows, I was able to test the most critical parts of the experience without building a full product. This approach helped identify design issues early—such as unclear button hierarchies and flow interruptions—allowing me to iterate quickly and efficiently.
Stage 5: Test and Iterate
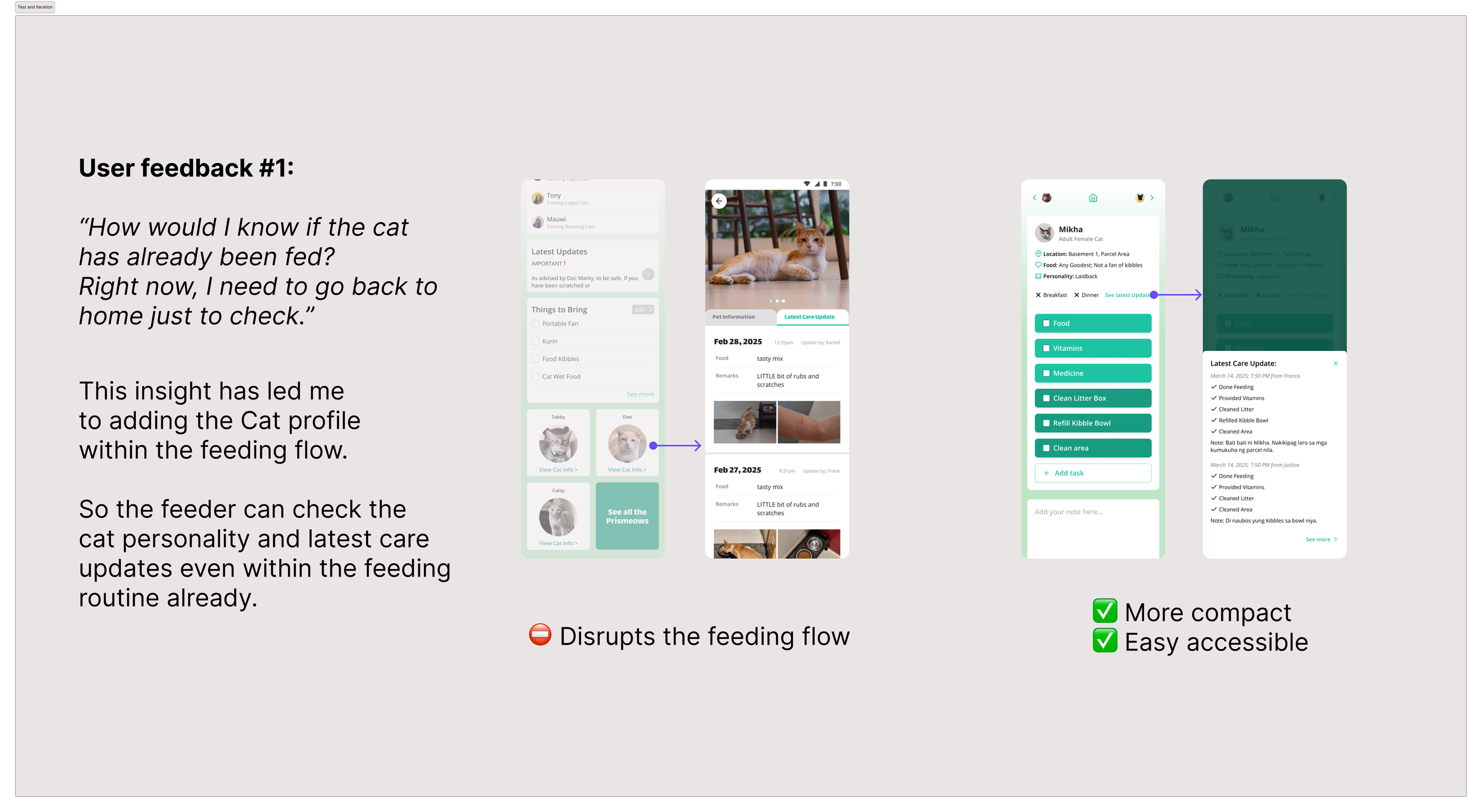
During usability testing, I observed that volunteers cannot check if a cat has eaten its meal. Sometimes, a roaming cat missed the feeding schedule, and the next volunteer needs to account for this so they can provide medication or vitamins to that cat, or give more food since it will be hungrier due to its missed meal. The volunteer also might need to check a cat’s information like location and what its personality is when they have already started the feeding routine.
This insight led me to revisit the user flow and add the important cat info and latest feeding update. I iterated on the design to add to the volunteer’s confidence while performing their cat feeding duties.
Reflection & Next Steps
This Cat Care App project was developed as part of my UI/UX course, and while it remains a conceptual product, it offered me a valuable opportunity to apply the end-to-end UX process—from user research and problem definition to ideation, prototyping, testing, and iteration.
Through this project, I strengthened my skills in:
User flow design and simplifying complex processes
Interactive prototyping in Figma
Feedback-driven iteration to improve usability and clarity
Design storytelling—advocating for user needs in every decision
The experience highlighted the importance of designing with empathy, especially for real-world volunteers managing daily responsibilities. I’m excited by the potential of this concept to evolve into a tool that supports community cat care efforts—and I would love to contribute to similar mission-driven projects in a professional setting.
While this app hasn’t been developed yet, it reflects my design thinking approach, problem-solving ability, and commitment to building intuitive, user-centered digital experiences.